ルンバi7+を購入したら生活の質が向上したよ
久しぶりのブログ更新はいつもとは全く違う毛色でお届けします。
プライベートなことなんですが、比較的最近、中古マンションを買って引っ越しました。
フルリノベーションされたマンションなので、当然バリアフリーで段差がなく。
子供いない夫婦2人でちょっと広めの1LDK。共働きで比較的公私共に忙しい2人なので家事の分担はこれまでの賃貸住まいでもちょっとした問題でした。
ちなみに私は、家事を自分たちでしなくても今どき都内なら家事代行サービスたくさんあるのでそれで手を打ちたかったんですが、嫁はプライベートな空間に第三者が入るのに抵抗がありました。
賃貸時も1LDKでしたがちょっと広くなったのでひとまず掃除が面倒だなぁと思っていたので、ルンバi7+を購入したら思いの外、快適で費用対効果抜群だったのでルンバちゃんを褒め称える記事ですw
ルンバi7+をAmazonでポチった(ポチることができた)
なんとなく値が張る家電って、できるだけ店頭で見て買いたいみたいな思いがあったんですが、エンジニア目線で見て妙にブランディングがしっかりしているiRobot社とかダイソン社とかはAmazonでポチっても問題ないよね感あり、Amazonでポチりました。

マーケティングなのかもですが、こういうマーケティング/ブランディングって海外のプロダクトのがちゃんと立ち位置築いている感じがする。
これが日本製のロボット掃除機買おうとすると「違いがよくわからん」ってなって、まず下調べするところから始まって面倒な時間が取られちゃうんですよね。
実際、ルンバのあと、縦置きの洗濯乾燥機も古くなってたのでSHARPのドラム式洗濯乾燥機(ES-W111)を買ったんですが、これは家電量販店のノジマに店頭で色々聞いて買いました。
その前にメーカーによる製品の違いを理解するために、ググる時間で2時間とか取られたので時間の使い方もったいない。そんな暇じゃないのだよ、こちとら。
という訳でなにが言いたかったかというと、iRobot社のルンバくらいブランディングの立ち位置があるとその辺の時間削減されてユーザー的にも幸せが訪れるということ。
ルンバi7+の何が良いのか
とはいえルンバも色々と種類があってピンきりなので調べたところ、i7+が最上位モデルで以下あたりが特徴でした(認識違ってたらツッコミください)。
- ルンバが集めたゴミを一時的に集めておくクリーンベース付きのモデルがある
- ルンバ本体のダストボックスが水洗いできる(それまでのモデルは水洗いできないみたい)
- wifiで繋いでAlexaとも連携できる
- 複数の部屋をちゃんと記憶できる(スマートマッピング機能)
個人的には特に最初のクリーンベースが気に入ったので迷わず最上位モデルのi7+の購入を意思決定しました。クリーンベースがないモデルだと、基本的に毎回本体のダストボックスを掃除してあげる必要があるみたいです。クリーンベースがあれば、30回分はそこに溜められるので1日1回の作業(本体の掃除)が1ヶ月に1回で済むので時間の節約になります。
実際に2ヶ月くらい毎日使ってみて、実はまだ一度もクリーンベースの交換用紙パックは交換していません。中を確認してもまだいっぱいになってないからですが、共働きなので一般的な家庭よりは自宅にいないからその分ホコリとかは少ないのかもですね。
1ヶ月ちょっと経って一度だけルンバ本体の掃除はしました。それほど必要なかったような気もしますが、一度メンテナンス手順を確認しておく意味でやりました。クリーンベースの紙パック交換もルンバ本体の掃除も、3ヶ月に1度くらいの頻度で良さそうかなという印象です。
要はメンテナンスにもほとんど手間暇かかりません。
ルンバi7+のアプリ
アプリもよくできてると思います。気になる点は、起動後にルンバに接続するまで少し時間がかかるというのと、ルンバが汚れを検出した時に重点的に掃除する「ダートイベント」の「詳細を確認する」のリンク先がオンラインヘルプになっているんだけど、ずっと「ご利用できません」ってなってることくらいかな(関係者の方なんとかしてくだせぃ)。

一部スクリーンショットを紹介します。
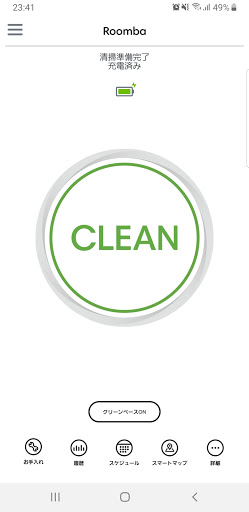
まずアプリトップ。

中心にあるでかい「CLEAN」って丸いところをタップすると、アプリから手動でも掃除を開始できます。厳密にはタップした後に全部屋か部屋を指定するか選べます。
続いて「お手入れ」をタップした画面。

これはルンバ本体のメンテナンスが必要かどうかを表示するところ。このステータスは自動というわけにいかないので自分で選択してそれぞれのステータスを管理する必要があるっぽい。
ちなみにそれぞれを選ぶと「ステータスのリセット」が選択できるんだけどこれがやたらと時間かかっていたのも気になった点かも。

続いてトップから「履歴」をタップした画面。

これはスクショの通り直近30件の掃除の一覧ですね。ここからそれぞれの履歴の行をタップすると以下のように掃除についての詳細が見れます。

初期は「清掃が完了し、ダスト容器が空になりました!」のところは閉じている状態です。スクショはそれをタップして開いたところ。
この通りうちの1LDKだとだいたい40分ちょっとかかります。
続いてトップから「スケジュール」をタップした画面。

こんな感じで清掃のスケジューリングを予め登録しておけば、その時間になれば自動で起動して掃除してくれます。エンジニア的に言えば要はcronジョブですね。意味が分からない人はスルーしてください。
続いてトップから「スマートマップ」をタップした画面。

これ凄いなーと思ったのが、最初何度か掃除を繰り返すと自動で部屋の区分を提案してきてくれて、足りないところは自分で部屋の境界線を指定して部屋を定義できるところ。日々の掃除自体も部屋の形状を記憶して人工知能的な掃除効率化がなされているっぽい(日常的な掃除の動きを見ているとようわからんですが)。
ちなみにAlexaに個別の部屋を掃除するよう指示できるんですが、この部屋の名称を指定しないといけないので、「リビングルーム」と登録してるのに「居間」と言っても認識してくれませんので悪しからず。
リビングルームってアプリがサジェストしてくれた名前を指定したんだけど居間のがAlexa経由で使う場合は短いから便利かもしれない。まぁ「Alexaで」「個別の部屋を」掃除する利用シーンがそれほど発生しないんだけど。
こんな感じで、細部はツッコミどころありましたけど、アプリもなかなかによくできている印象です。
ルンバi7+のコスパ最強(投資回収が早い)
ここが一番言いたかったことです。
クリーンベース付きのモデルならメンテナンスコストはそれほど高くないので無視できるレベル。
自分で掃除機かけるよりちょっと時間かかる印象ではありますが、ソファなど家具の下に入り込んでまでちゃんと掃除してくれるので自力でやるより行き届く部分もあります。
仮に自分で掃除するのが半分の20分と仮定すると、我が家にルンバがやってきて2ヶ月なので、
1/3時間(20分)×2ヶ月(60日)×時給単価(m)=20m
という数式が成り立ちます。
本体価格が凡そ14万なので、
20m≧140,000
という不等式を解くと
時給単価m≧7,000円
が導けます(数学が日常生活で役に立った瞬間)。
つまり、自分の時給単価が7,000円以上あると思えるなら たった2ヶ月で初期投資回収できちゃう ということです。
時給単価そんなに高く思えなくても、例えば家事代行サービスの時給単価が東京だと2,000-2,500円なので約1/3と仮定しても、 6ヶ月、つまり半年で初期投資回収できます。
あとそもそもお金に換算しなくても、毎日20分「自分で掃除機かける」というタスクがなくなるので、 1ヶ月あたり10時間、時間をあけられるというのはプライスレスですよね。
ちなみに私はエンジニアなので、ある程度自宅でリモートワークする機会もあるんですが、ルンバのおかげで自宅の快適さが増してよりリモートワークしやすくなったのもプライスレスでした。
時間に追われるそこの奥さん!でもご主人でもなんでも良いんですけど、マジおすすめです。当然バリアフリー物件じゃないと導入しづらいってのはありますが。


FACTFULNESS(ファクトフルネス)とルンバi7+
話はちょっと変わるんですが、ルンバで生活改善みたいな流れって、以前読んだファクトフルネスって書籍を思い出すんですよね。


ファクトフルネスについての詳細は割愛します。簡単に言えば「世の中を事実としてちゃんと正しく認識しようね。それから、世界はよりよい方向に発展しているから無駄にネガティブにならないように気をつけよう」みたいな内容の素晴らしい書籍です。正しい国際感覚を身に着けたい人には必読の書。
この書籍に、世界の人々の暮らしは、1日換算の生活費によってレベル1から4までの四段階に分類できるということが書かれています。
例えば歯ブラシなら以下みたいな感じです。
- レベル1:指で磨く
- レベル2:歯ブラシ(家族で1本)
- レベル3:歯ブラシ(1人1本)
- レベル4:電動歯ブラシ
掃除に関して言えば、ルンバが起こしたイノベーションって最早レベル4を超えてレベル5なんじゃないかと思うんですよね。
ITの急速な発達により、「これまで人間がやるとされていた仕事が自動化されて仕事がなくなる」ってイノベーションがもろ実現している。
こういうプロダクトって純粋に凄いなーって思います。
そういうイノベーティブな仕事に携わっていたい。
ちなみに余談ですが私の残りの人生をかけての使命は 「クリエイターを世の中に増やすこと」 につい最近決まりました。
そもそもこういう「イノベーティブな仕事ができる人」をもっと増やしていくことに、今後の人生の時間を使っていこうと決意しています。